우

아하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하하.
드디어 자바스크립트를 배운다!!! 굉장히 배우고 싶었다고!! 너무 궁금해서!! 도대체 너란 뭐야!!이제 이거 배우면 나도 내가 생각하는 거 웹사이트에서 만들 수 있냐고!!!
이거인 씨의
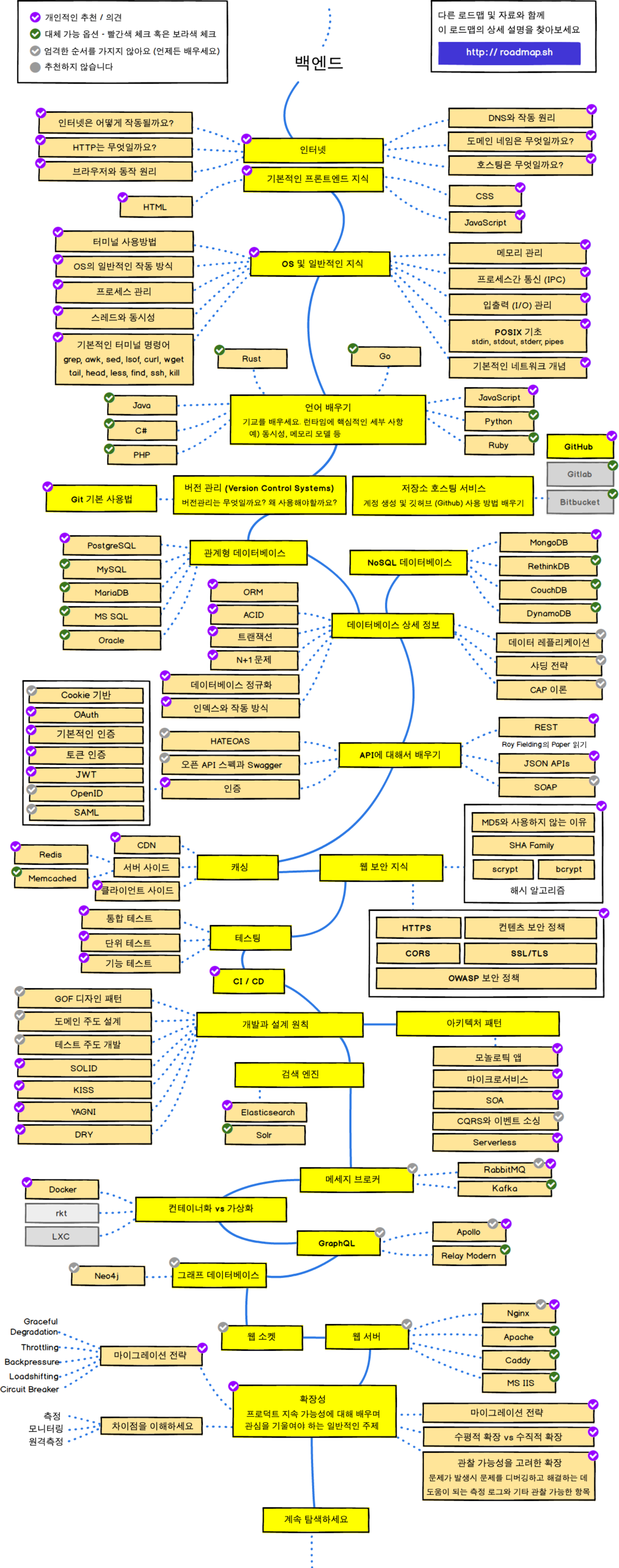
www.youtube.com 생활코딩 WEB2-JavaScript 렛츠 고!

마법을 배운다! 고고씽!

자바스크립트는 HTML을 제어하는 언어다!’
확인!


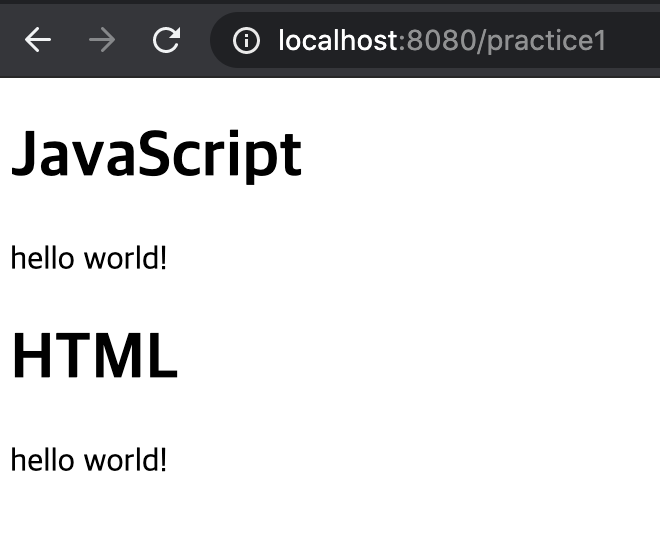
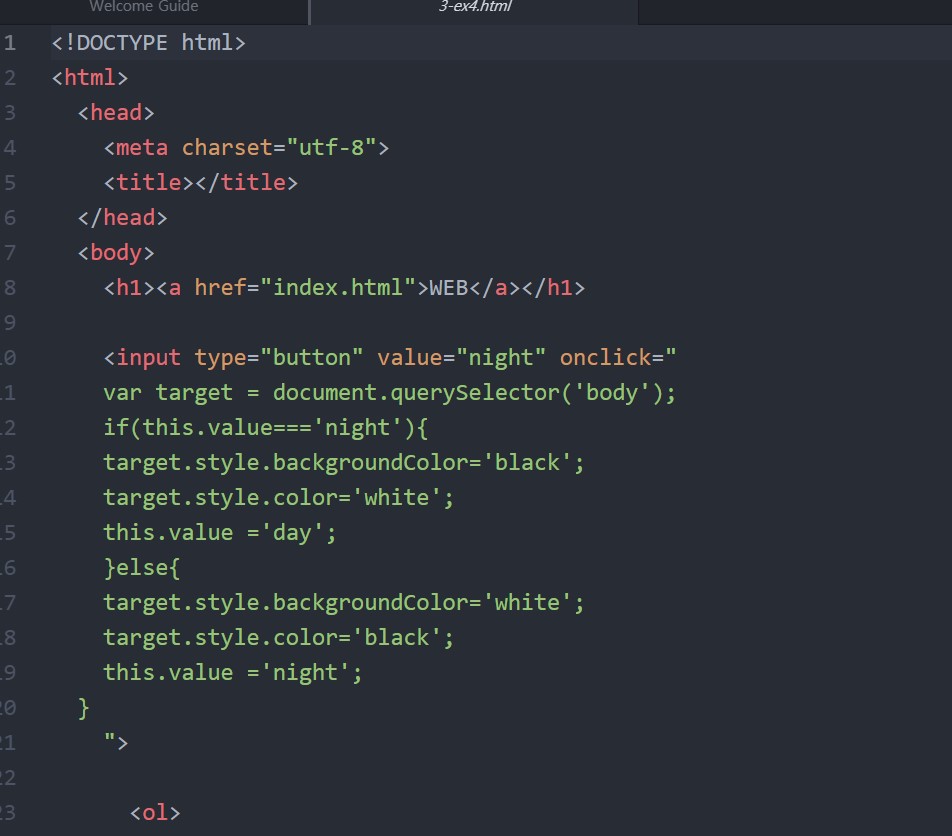
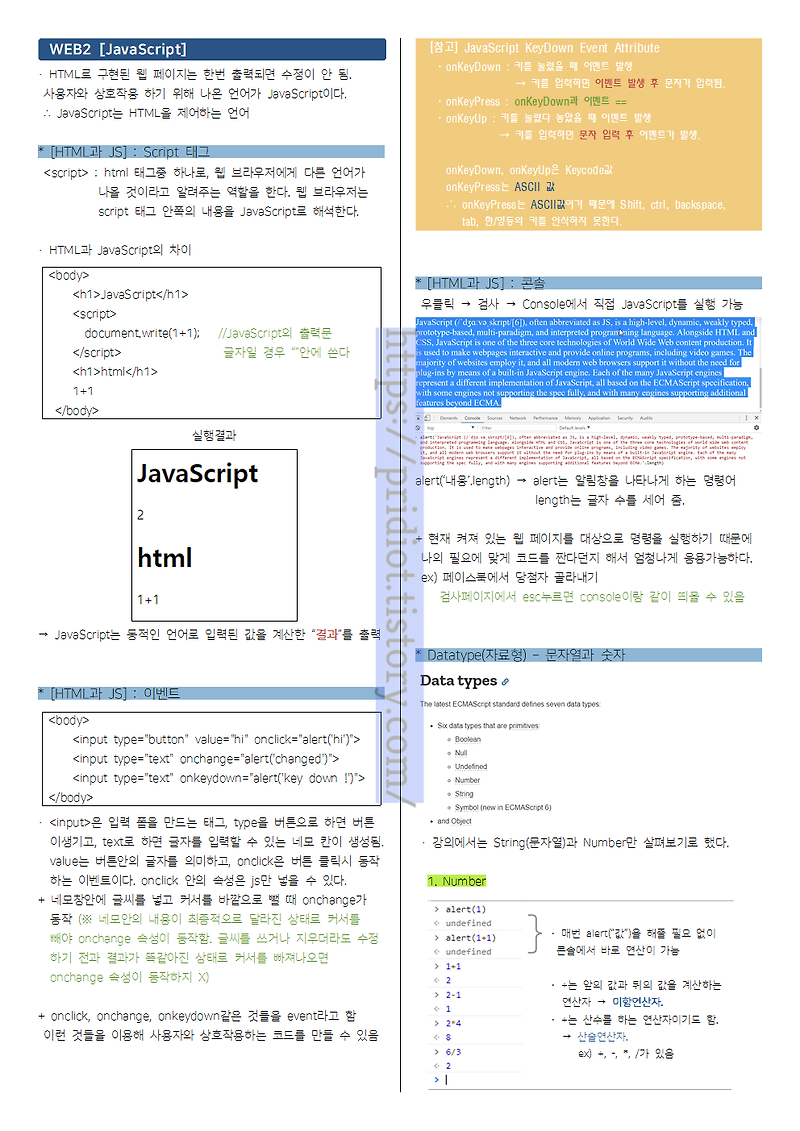
html와 javascript 차이 ㅇㅎ… 자바스크립트는 동적 Html는 정적


버튼을 만들어서 텍스트가 나오게 빵!


on으로 시작하는 다양한 이벤트를 사용해봤다.



콘솔에서 몇 가지 자바 스크립트를 실행하여 문자와 숫자의 데이터 유형에 대해 배웠다.

변수와 대입 연산자에 대해 배웠다.
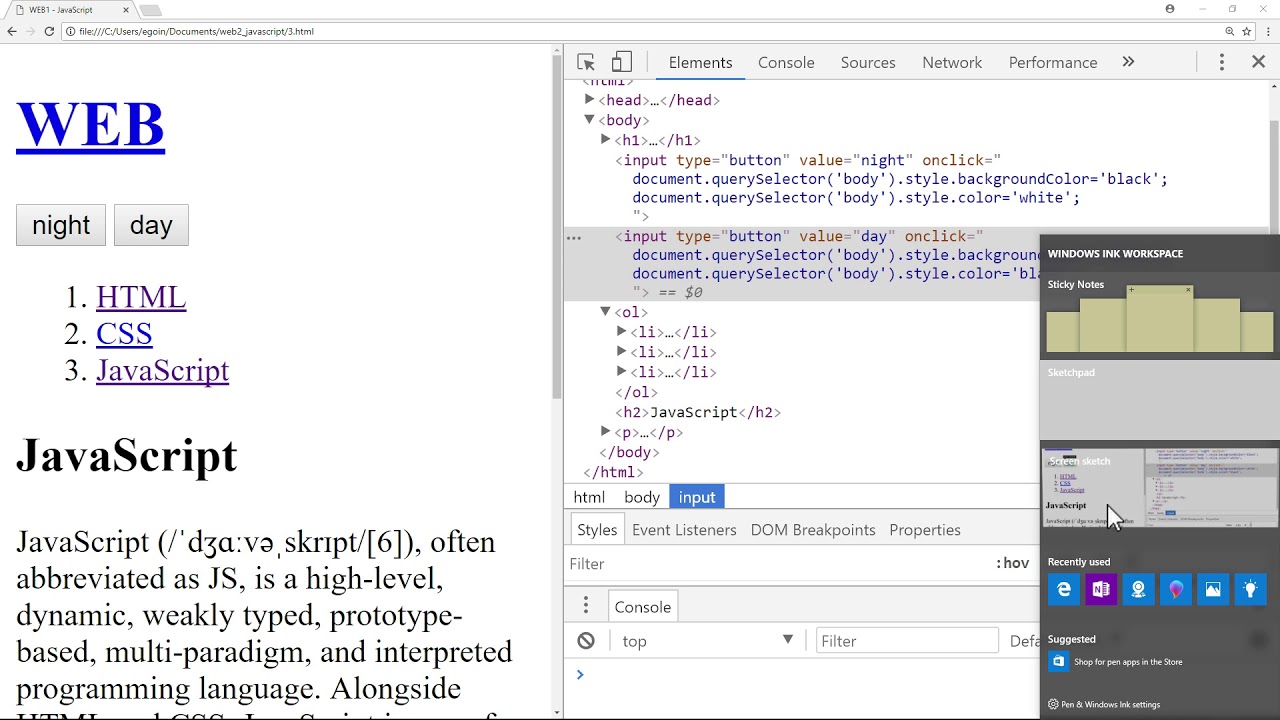
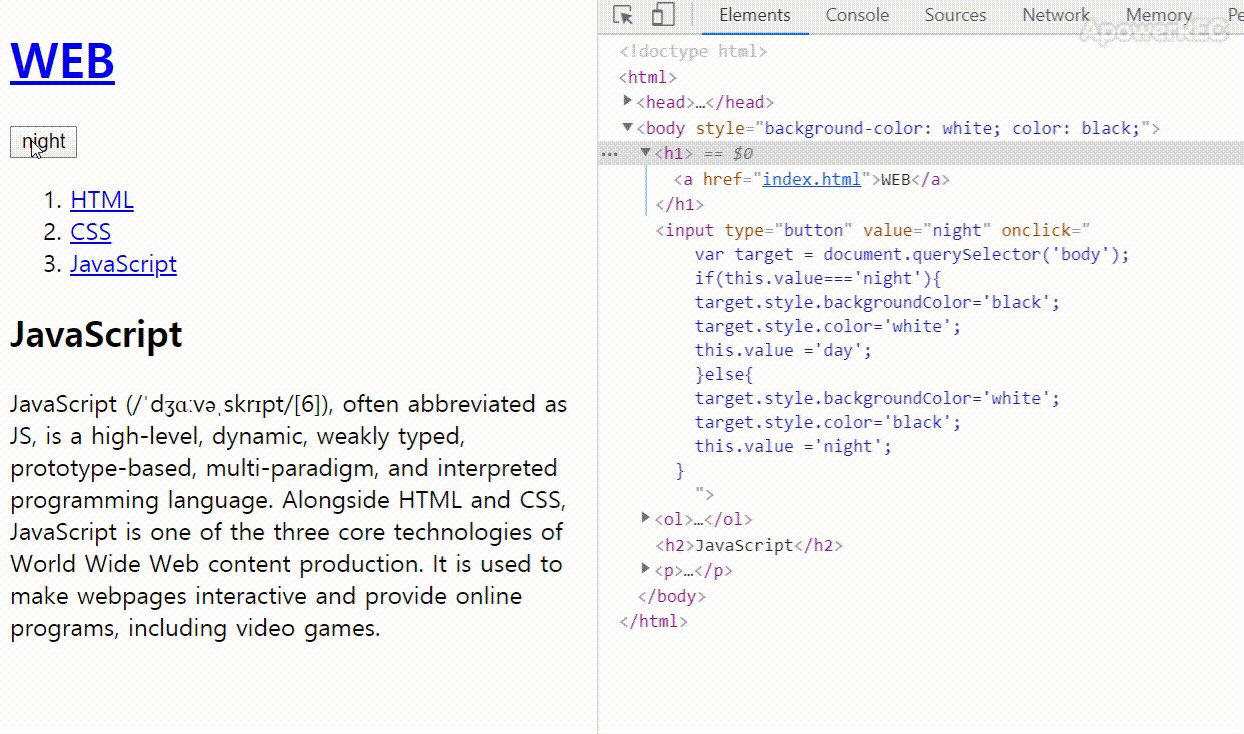
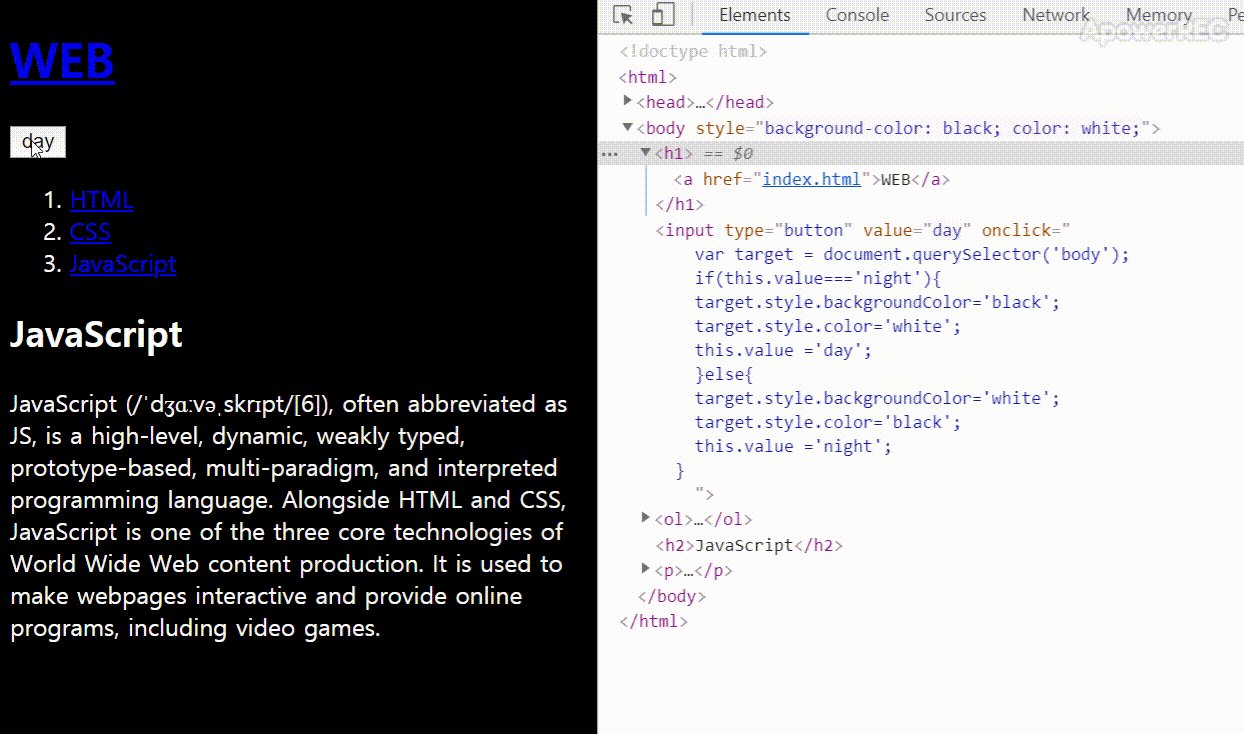
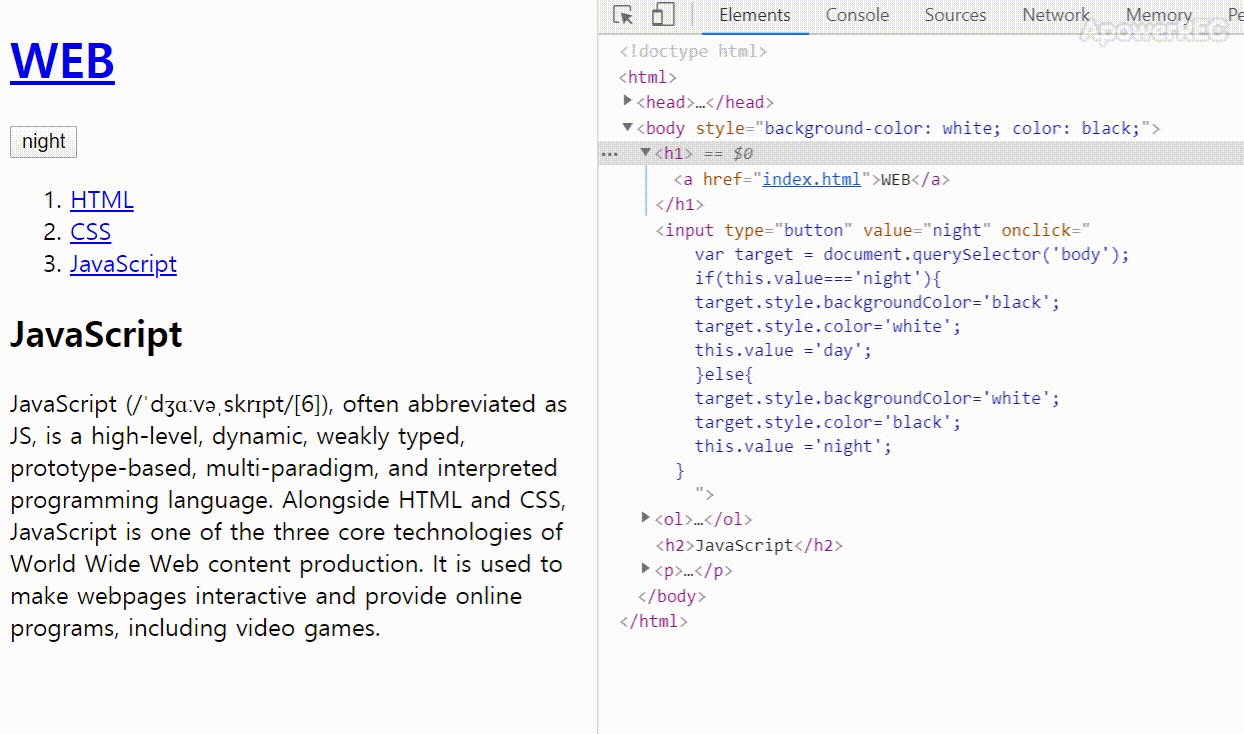
자바 스크립트를 사용해 버튼을 클릭하면 배경이 검은색으로 바뀌도록 했다.오…신기합니다.//VScode, 단어를 한번에 바꾸고 변경하고자 하는 단어를 선택한 후 Ctrl+Shift+L 뒤에 입력하면 된다!//VScode, 주석처리하기
Ctrl+/그러면 선택된 코드가 주석 처리된다. 다시 시작하면 풀린다.굿
비교연산자===에 대해 배우고 조건문에 대해 배우는 것은 이미 알고 있는 내용이기 때문에 빨리 지나간다.
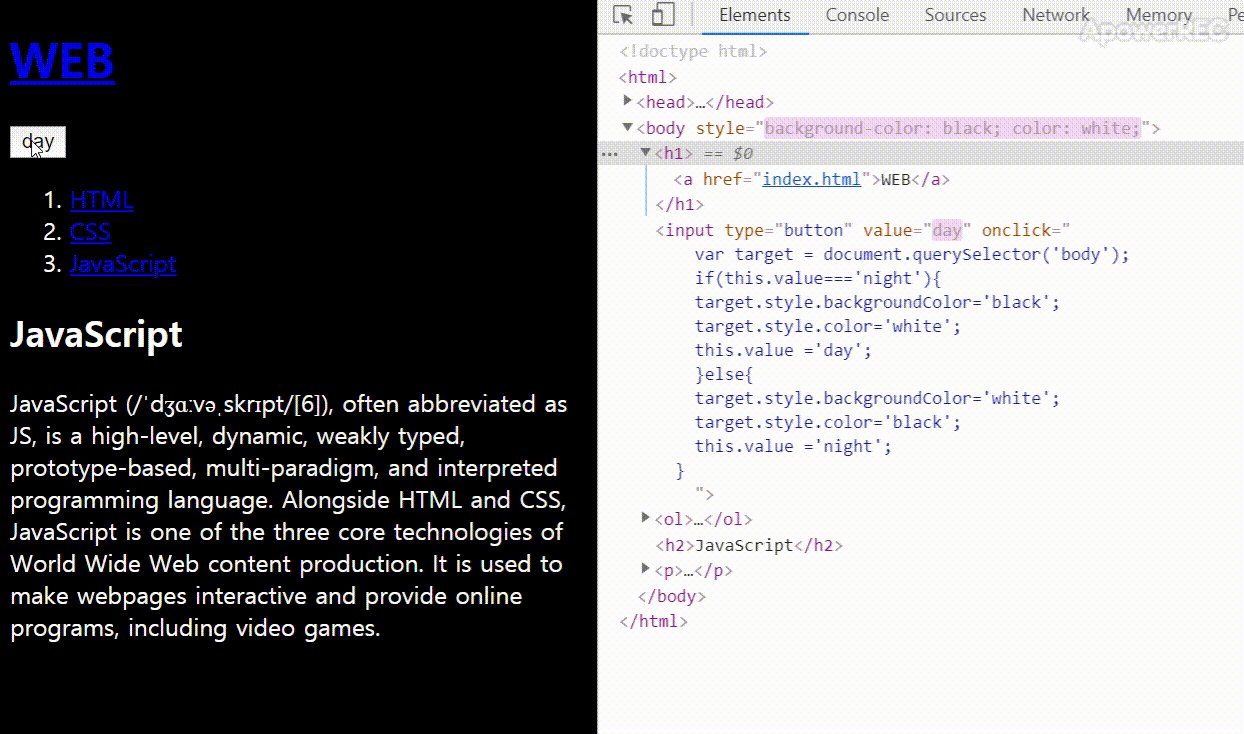
토글버튼 기능을 만들었다!
this.에 대해 배운다!자기 자신에 해당하는 경우 this 사용 가능
좀 더 중복을 없애고 유지보수를 편하게 하기 위해 target이라는 변수를 사용하는 것을 배웠다.검색 결과를 알리지 말고 검색 방법을 알려주세요.생활코딩-egoing 배열과 반복문에 대해서는 이미 알고 있었고 빠르게 진행되어 활용 부분에 바로 들어갔다.
document.query Selector All이라는 문법도 배웠다.배열로 결과가 출력된다…신기하다.
document.querySelector(‘a’)하고 a태그를 하면 처음에 어떤 a태그만 선택되므로 배열과 반복문을 사용하여 스타일을 변경해야 했다.이 부분 궁금했는데 나왔어.
함수를 배웠다~ 파라미터와 인자에 대해서도 배웠다.가독성과 유지보수가 매우 편해진 구~객체에 대해 배웠다.
객체 안에 들어 있는 함수는 메서드(method)라고 한다.오브젝트는 함수를 그룹화한 폴더라고 생각하면 된다.
배열이 순서대로 정보를 저장한다면 오브젝트는 순서대로 정보를 저장.
오브젝트는 명명된 정리정돈 상자.
오브젝트 [“~~~~”] 대괄호를 사용하면 이름에 떠오르는 메소드도 만들 수 있다.
for…in을 사용하여 오브젝트를 반복 순환하는 코드를 배웠다.굿! 오브젝트에는 배열 숫자 변수도 넣을 수 있지만 함수도 넣을 수 있다!
객체에 포함되어 있는 변수는 Property라고 한다.이 객체 안의 속성은 ‘,’를 사용하여 구별해야 한다.
오브젝트를 작성한 모습
해당 객체를 사용한 모습이 훨씬 깨끗해졌고 반복되는 코드가 완전히 사라졌다.코드 정리의 최종판이다.파일 분할을 배웠다.가자
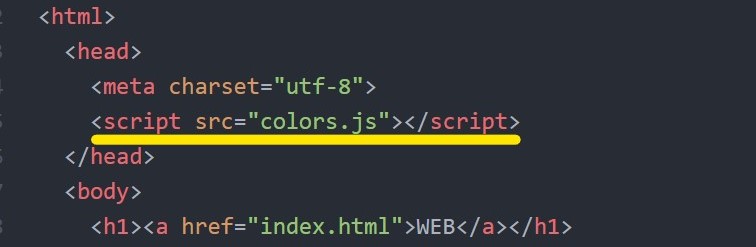
컬러를 담당하는 코드는 따로 파일로 옮겨놓고
각 페이지에서 이렇게 한 줄로 읽기만 하면 된다.
이렇게 하면 장점 1. 유지보수가 용이함.1억 개의 페이지가 있더라도 모든 페이지의 컬러 색상을 한 번에 제어할 수 있다.2. 가독성이 좋아진다.파일 이름을 통해 이 코드의 의미를 명확하게 알 수 있다!3. 웹 브라우저가 캐시로 저장할 때마다 서버에서 받을 필요가 없다.
지금까지 코드 정리 방법을 함수, 객체, 파일 분할 순으로 배웠다.굿!
라이브러리와 프레임워크에 대해서도 배웠다.
제가 이해하기 쉽게 CG분야에 비유하자면 두 가지 차이는
예를 들어 3D 모델을 만들어야 한다면 프레임워크는 C4D, Maya, Blender 같은 모델링 프로그램이고 라이브러리는 각 프로그램에서 사용 가능한 플러그인 정도로 이해할 수 있을 것 같다.C4D, Maya, Blender에서도 다 돌아가는 모델링용 플러그인과 같은?
라이브러리, 프레임워크 모두 3D 모델링을 용이하게 하는 툴이지만,
효과를 만들고 싶다면 Houdini라는 프레임워크가 더 유용하게 작용하고 2D 모션 그래픽을 만들고 싶다면 After Effects라는 프레임워크가 더 유용하게 작용할 것입니다.
또한 내가 만든 장면을 멋지게 렌더링해야 한다면 Maya나 C4D나 Blender라는 프레임워크로 만든 장면이라 하더라도 Redshift나 Vray, Renderman 같은 여러 렌더링(라이브러리) 중 하나를 선택할 수 있을 것이다.
즉 프레임워크는 활용 분야에 따라 편리한 기능이 모인 종합 세트 툴 라이브러리는 어떤 분야에서든 바로 사용할 수 있는 툴 정도?라는 개념을 정리해 보았다.
jQury라는 라이브러리를 사용하는 것을 배웠다.이런 라이브러리를 다운받아 프로젝트 폴더에 설치하고 그것을 서버에 업로드해도 되는데 그러면 비용이 발생하므로 CDN이라고 해서 자신들의 서버에 저장된 것을 쓰라고 한 줄 코드만 치면 바로 적용이 되는 세상이다.
바로 jQuery 라이브러리를 사용하면 적용해주며,
jQuery는 $달러를 사용하여 태그를 제어한다.원 신기함.a 태그의 색상을 바꾸자 반복 글을 쓰고 여러 겹 쓴 것이 한 줄로 짧고 직관적으로 바뀌었다. 원… 대박!
응용하고 메뉴를 클릭했을 때 컬러가 바뀌도록 함수를 만들어 jQuery를 사용해봤다.
그리고 같은 것을 오브젝트와 메소드로 바꿔도 적용해 보았다.
그런데 문제 발생!
nightmode의 경우 다른 메뉴를 클릭하면 다시 daymode로 돌아가 버려 nightmode라면 계속 이 상태를 유지하도록 해야 했다.
그러면 메뉴를 클릭하여 1.html에서 2.html로 옮길 때 현재 상태를 알 수 있도록 하는 정보를 함께 전달해 주셔야 하는데요.
음..<head> 태그에 주야간 모드 변환 코드를 넣었는데…. 이전 페이지에서 저장된 값을 인식할 수 없다.ㅋㅋ 제대변수 그런 개념으로 가면 되나… 이건 기술적 문제 봉착을 나중에 수정해봐야겠다.
아 드디어 웹2-JavaScript 강의를 다 봤어!! 감동… 짧은 강의지만 37개는 언제 다 보나 싶었는데;[느낀점]
자바스크립트에 대해 기초적인 것은 바로 알 수 있었다.그리고 내가 무엇을 모르는지를 알게 되었다.
이고잉 선생님이 앞으로 작은 프로젝트를 진행하면서 실습해보고 한계에 봉착하면 공부를 하고 또 실습해서를 반복하면서 성장할 것을 권했다.
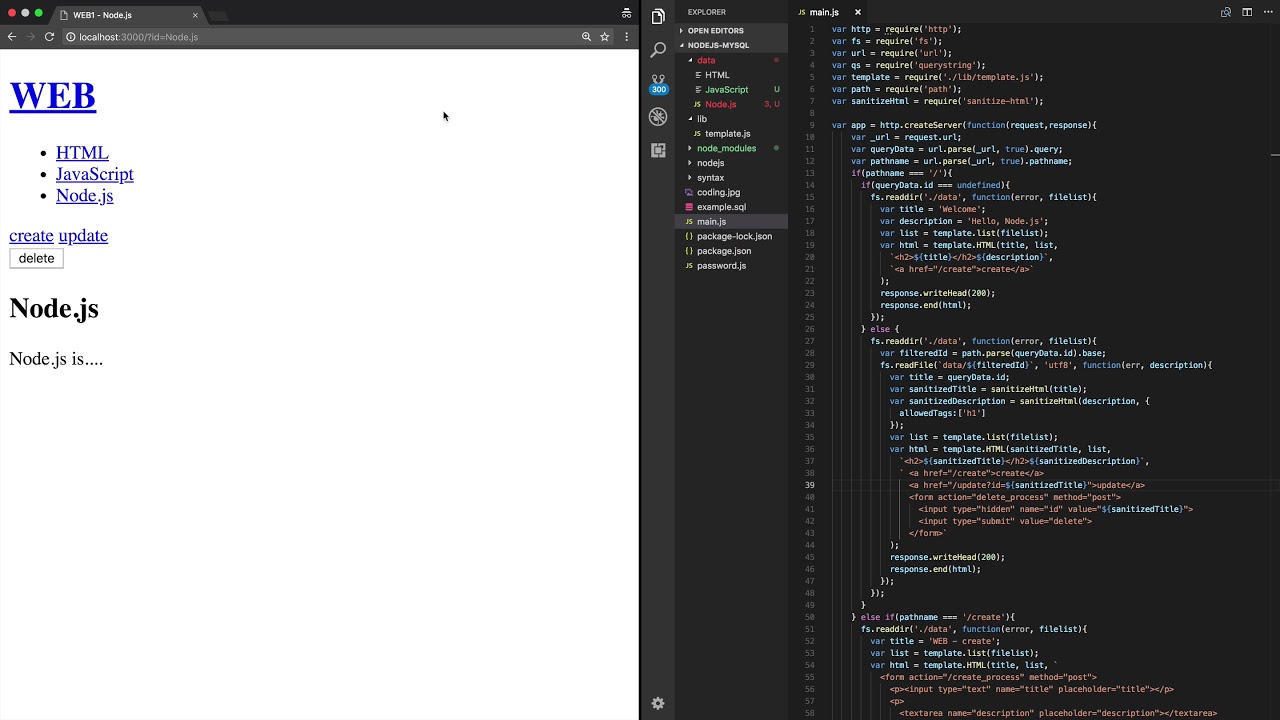
// 그렇게 생활코딩 수업을 통해 홈페이지를 Html부터 CSS, 자바스크립트, 라이브러리까지 사용하여 서버에 업로드하는 것까지! 완성했어!
만든 홈페이지는 아래 링크!
https://viewee22.github.io/ Viewee- Note / 내 손으로 저런 홈페이지를 만들었다니 너무 신기하고 보람찼다 HTML -> CSS -> 자바스크립트 -> React -> TypeScript
리액트를 만져보자!!!
생활코딩 WEB2-React 수업에 들어가 본다.
https://www.youtube.com/ playlist? list=PLuHgQVnccGMCOGstdDZvH41x0Vtvwyxu7렛츠고!!! 무려 2022년 3월에 게재된 다른 개정판이다. 난 정말 운이 좋네~ 재밌겠다.
https://opentutorials.org/c ourse / 1 일단 이 순서대로 쭉 진행할 생각이다.
찾아보니 이후 Html나 CSS나 Java Script를 더 깊이 알고 싶다면
더 전에 올라온 강의를 보는 것도 도움이 될 것 같아.
렛츠 고!