
요 며칠 동안 웹코딩 공부를 많이 했어요 그 중에서 가장 많이 쓰일 것으로 생각되는 input 중에서 checkbox와 radio 중에서 checkbox를 사용해 보겠습니다. input과 label태그를 id값으로 묶어서 사용을 하도록 하겠습니다.

위 사진에서 보시다시피 기본 checkbox는 낯설어요. 인터넷 브라우저마다 체크박스를 읽는 방법이 다른데 사파리로 보면 더 허술한 거예요. 문제는 마우스 오버, 체크했을 때 색깔까지 다르고 모양도 네모나니까 지루하지 않아요? 그래서 한번 바꿔볼게요 아래 사진처럼요!

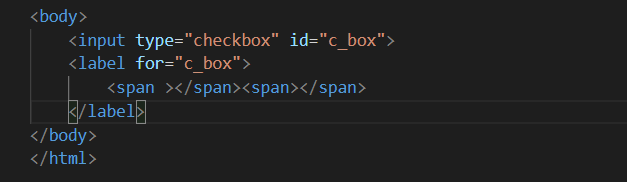
어도비xd로 작업했습니다 먼저 기본적인 html코드를 입력해 줍니다. 아래와 같이 코딩하면 끝. 이제 이 코드들에 영혼을 불어넣기 위해 css 작업을 할 차례입니다.

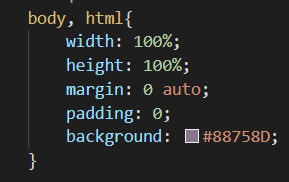
저는 body랑 html 태그를 둘 다 몰아서 편집하는 걸 좋아해요 베이스 카드의 형태는 다음에 구현하는 것으로 하고, 오늘은 구별을 위해 베이스 색상만 아래와 같이 구현해 보았습니다.

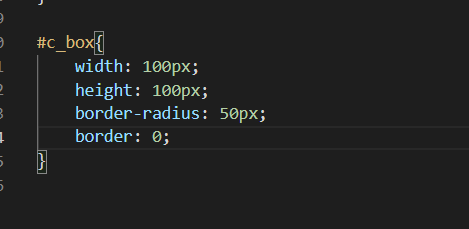
다음으로 다음과 같이 체크박스를 만져 보았습니다.

아무 변화도 없더라고요. 그렇다면 이제 방법은 하나군요!

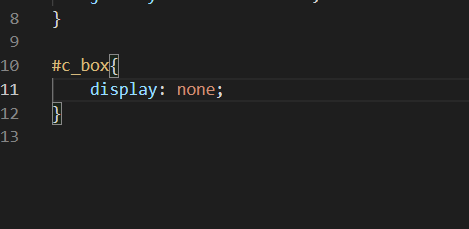
아래 사진처럼 불필요한 여성 삭제!


그리고 새로운 창조를 할 거예요 그래서 span태그를 사용한 것입니다. label 태그의 특징은 for 값에서 input에 사용된 id 값을 적게 하게 되면 label 태그 안에 요소를 클릭했을 때도 checkbox가 같이 태그가 된다는 장점이 있습니다. radio도 마찬가지입니다.

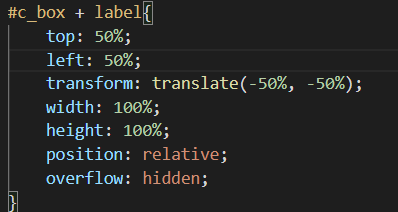
화면 가운데 놓으려고 위치를 줘봤어요 중요한 것은 position:relative;와 overflow:hidden;입니다.포지션에서 relative, absolut, fixed를 많이 사용합니다. relative는 기준을 정해 주는 요소입니다. 그리고 overflow, 즉 기준점에서 벗어나면 어떻게 할 것인지 선택할 수 있는데 hidden 값을 주면서 보이지 않게 됩니다. 이 방법을 사용하여 다음과 같이 position : absolute 값을 설정하면 겹치는 효과를 사용할 수 있습니다.

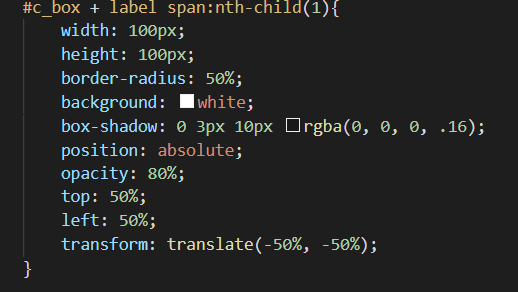
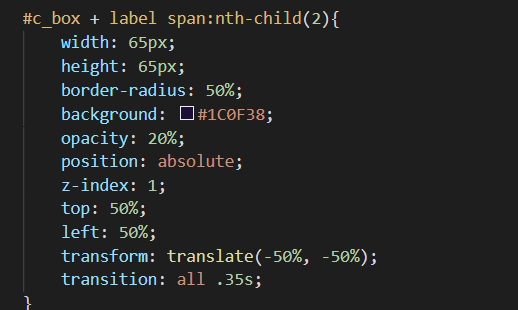
바깥의 원형을 나타내는 요소보다 원 안의 요소가 더 위로 와야겠죠. 이때 사용하는 것이 :nth-child입니다. 몇 번째 아이 요소를 선택할지 결정할 때 큰 도움이 됩니다.

두 번째 아이의 요소에서 중요한 것은 투명도 opacity와 transition입니다 웹상에서도 어느 정도의 애니메이션을 구현할 수 있었습니다. 그중에 가장 중요한게 원활하게 전환이겠죠? 그것을 가능하게 해주는 것이 transition입니다. 그냥 시간만 적어도 상관없지만… 영상을 다뤘다면 1초는 굉장히 긴 시간이라는 거 아시죠? 그래서 저는 3s 혹은 3.35s를 자주 사용합니다.

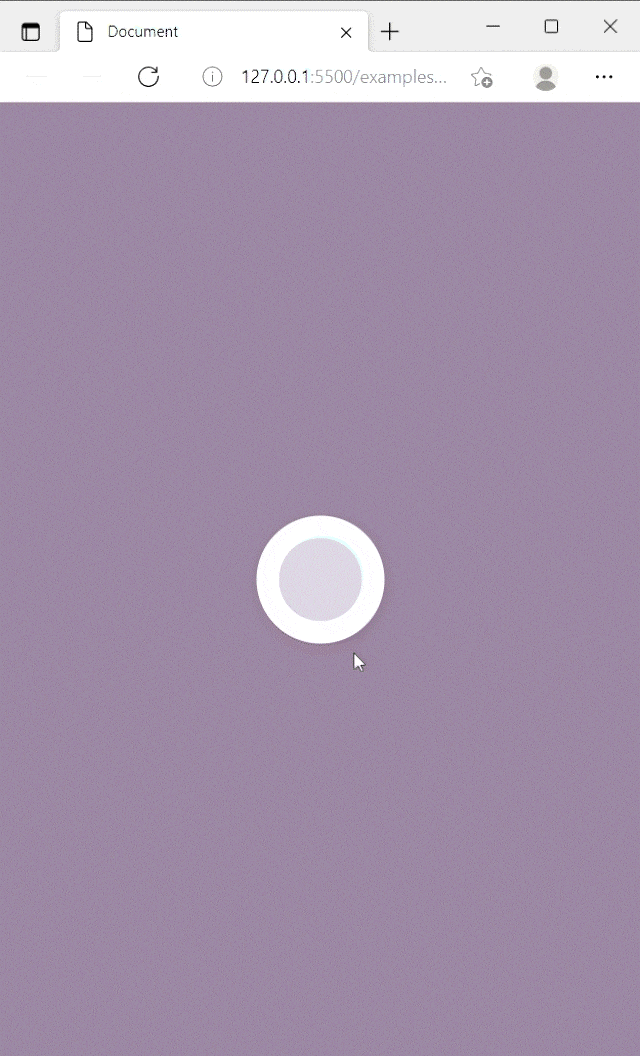
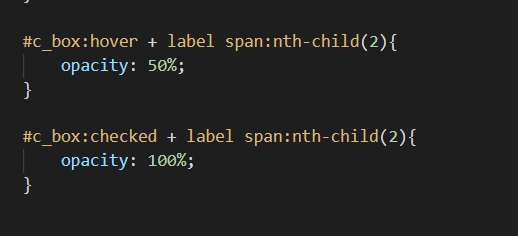
마우스 오버시 값은 :hover이고 체크박스를 클릭시 :checked 값으로 설정하십시오. 그러면 아래와 같은 결과가 나옵니다.

마우스오버

마우스 오버 후 클릭!