*화면설계*1. UI설계 / 밑줄=전년도 기출1) UML : 객체 소프트웨어 개발과정에서 산출물을 명세화, 시각화, 문서화할 때 사용되는 모델링 기술과 방법론을 통합한 표준화된 범용 모델링 언어 ①특징

특징 설명 가시화 언어 개념 모델 작성시 오류가 적고 의사소통 용이 구축 언어 다양한 프로그래밍 언어로 실행시스템 예측가능 명세화 언어 정확한 모델 제시 완전한 모델 작성 가능 문서화 언어 시스템에 대한 평가 및 의사소통 문서

② 구성 요소

요소 설명 사물추상적 개념, 주제를 나타내는 요소(명사, 동사)관계사물과 사물을 연결하여 관계를 표현 다이어그램 사물과 관계를 그림으로 표현

③ UML 확장 모델의 스테레오 타입: UML의 새로운 요소를 만들어내기 위한 확장 메커니즘

유형 설명 <include> 하나의 사용 사례가 반드시 다른 사용 사례 실행을 포함하는 관계 <<extend>> 하나의 사용 사례가 다른 사용 사례를 실행하는 것도 아닌 관계 <<interface> 모든 방법이 추상 메서드, 인스턴스 작성이 불가능한 클래스 추상 메서드와 상수만으로 구성 <<entity> 기억 장치에 저장되어야 할 정보를 표현하는 클래스 <boundary> 시스템과 외부 행위자와의 상호 작용을 담당하는 클래스 <control> 시스템이 제공하는 기능의 논리 및 제어를 담당하는 클래스

2) UML – 다이어그램 : 구조적(정적), 행위적(동적)

구분 도표 설명 구조 클래스의 속성 및 연산, 반 간 정적 관계를 표현 오브젝트 인스턴스를 특정 시점의 오브젝트와 오브젝트와 관계로서 표현 컴포넌트 시스템을 구성하는 물리 컴포넌트와 그동안의 의존 관계 표현 배치 컴포넌트 사이의 종속성 표현, 물리적 요소의 위치 표현 복합체 구조 클래스 또는 컴퍼넌트가 복합 구조를 가진 경우 그 내부 구조 표현 패키지 모델 요소를 그룹화한 패키지의 관계를 표현 행위적 활용 사례 시스템이 제공하는 기능과 관련 외부 요소를 사용자의 관점에서 표현할 때의 시퀀스 사이의 상호 작용 시간적 상호 작용의 개념을 사용자 간의 상호 작용으로 표현하고 있다.몸이 자신의 속하는 클래스의 상태 변화 혹은 다른 객체 간의 상호 작용에 의해서 어떻게 변화하는지 표현 활동 시스템이 어떤 기능을 수행하는지, 객체 처리 논리나 조건에 의한 처리의 흐름을 차례로 표현 시점 객체의 상태 변화와 시간 제약을 명시적으로 표현한다.

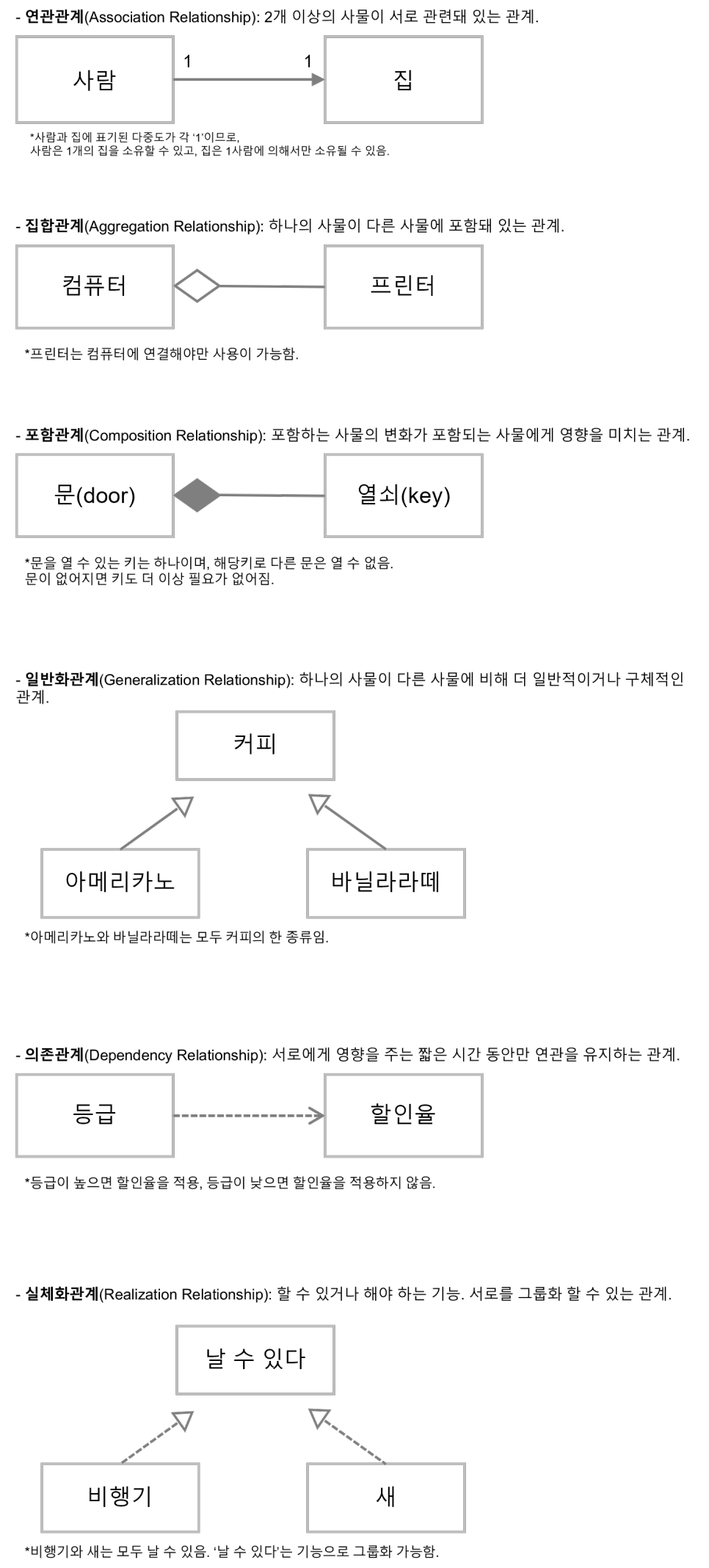
① 클래스 그림: 클래스, 속성, 연산, 메서드, 액세스 제어자

관계 설명 관련 관련 관계 클래스가 서로 개념적으로 연결된 선(화살표=방향)관련 관계의 다중성 관련 관계의 다중 연결 관계를 나타내는(숫자로 표현)집합 관계 하나의 사물이 다른 사물에 포함된 관계(하나의 오브젝트에 여러 객체)중이 하늘 마름모꼴 연결 ex)차와 엔진, 바퀴, 운전대 복합 관계(포함 관계)포함한 사물의 변화가 포함되는 사물에 영향을 미치는 관계(영구적)중이 충족된 마름모꼴로 연결 일반화 관련(상속 관계)하나의 사물이 다른 개념보다 구체적인가(일반적인가=관계 표현 점선 화살표로 연결 추상화 클래스 유사 반의 공통 특징 정의 이후 1개 이상의 추상 메서드와 일반 필드 및 일반 메서드를 포함한 클래스를 표현 계승하고 기능을 확장시킬 목적<<abstract>로 표기 인터페이스 기능을 모은 반 추상 메서드와 정수만포함한 모든 클래스에 특정 방법이 꼭 필요하도록 강제<interface>으로 표기 실체화 관련 추상 클래스와 인터페이스를 계승하고 아이 반이 추상 메서드를 구현할 때 사용② 컴포넌트 그림: 실질적인 프로그래밍 작업에 사용/물리적 구조로 표현컴포넌트 설명 컴포넌트 탭이 달린 직사각형으로 표현, 직사각형 안에 이름 표기 인터페이스 실제로 동작하는 컴포넌트에 인터페이스 적용 화살표 형상의 점선(의존관계)으로 접속 인터페이스=탭x 의존관계 컴포넌트 간의 의존관계 표현(화살표 형상의 점선으로 접속)③ 패키지 그림컴포넌트 설명 패키지 요소를 그룹으로 조직하기 위한 요소 큰 직사각형 위에 작은 직사각형을 올려 표기(폴더 모델) 의존 관계 하나의 패키지가 다른 패키지를 사용하는 관계(화살표 모양의 점선으로 연결) 스테레오 타입을 붙일 수 있다(import, access).④ 유스케이스 그림: 유스케이스(서비스, 기능), 액터(수행자), 시스템, 시나리오, 이벤트의 흐름관계설명 첨부 관계 유스케이스를 실행할 때 다른 유스케이스가 반드시 실행하는 관계 <include>에서 표현 확장 관계 특정 조건에서 하나의 유스케이스로만 확장되는 관계 <<extend>에서 표현 일반화 관계 추상적인 액터와 보다 구체적인 액터 사이를 연결하는 관계빈 실선 삼각형 화살표로 표현(상위, 하위)⑤ 시퀀스 그림: 유스 케이스 실현구성요소 설명 객체는 사각형 중 맨 위에 밑줄로 명시 생명선의 실제 시간 흐름에 따라 객체 라이프사이클 동안 발생하는 이벤트 명시 객체에서 뻗어나가는 점선으로 표기(세로) 실행함수 실행시간, 직사각형으로 표기 직사각형 길이 길다 = 실행시간이 긴 메시지 객체간 상호작용 메시지, 메시지를 전달하여 전달된 객체의 함수수행 충족된 삼각화살표로 표기⑥ 커뮤니케이션도컴포넌트 설명 액터 시스템에서 서비스를 요청하는 외부 요소(사람, 시스템)인 졸라만에서 표현 객체 메시지를 주고받는 주체 콜론을 기준으로 전방에 객체명, 후방에 클래스명 기술(객체명: 클래스명) 링크 객체 간의 관계, 실선으로 표현 메시지 객체가 상호작용을 위해 주고받는 메시지 링크 위에 화살표와 메시지를 적어 표현⑦ 상태도구성요소 설명상태 객체가 존재할 수 있는 조건 둥근 사각형으로 표현시작상태 객체의 시작상태중이 채워진 원으로 표현종료상태 객체의 종료상태 원안에 속이 채워진 원으로 표현전이 객체의 상태가 다른 상태로 변경되는 상태 화살표로 표현이벤트 상태에 변화를 주는 현상화살표 위에 이벤트명 표기전이조건 특정조건 만족시 전이가 발생하도록 하기 위해 사용되는 식화살표 위에 [전이조건]표기⑧ 액티비티 그림: 운영 및 처리 프로세스 실행 중에 일어나는 일을 단계적으로 표현컴포넌트 설명 시작점 활동의 개시, 검은 동그라미로 표현 전이 실행 흐름, 화살표로 표현 액션/액티비틴 것의 처리와 실행을 의미 액션=더 이상 분해 x단일 작업, 액티비티=액션에 분리가 되면 뿔이 둥근 사각형으로 표현이 끝난 점 처리 종료, 검은 동그라미를 포함한 엔화로 표현 조건(판단)노드 조건에 의한 제어 흐름의 분리를 표현 마름모꼴로 표현, 들어오는 노드는 하나 나오는 노드는 복수의 병합 노드의 흐름이 하나로 합쳐진 것을 표현 마름모꼴로 표현, 들어오는 노드는 복수의 평행 노드로 나눈다.도 포크 노드로 나뉜 흐름을 다시 맞춰노드 굵은 가로선에서 표현, 들어가는 흐름은 복수 나온 흐름은 하나구 화면 활동 수행을 담당하는 주체를 구분하는 면 걸이에서 세로 실선을 긋고 구분3) UI플로우설계①설계서구성:설계서표지,설계서개정이력,요구사항정의,시스템구조,사이트맵,프로세스정의,화면설계②설계수행절차순서 구분 설명 UI설계 방안 적정성 확인 실행 차이를 줄이기 위한 UI설계 원리 사용 의도 파악 행위 순서 규정 행위의 순서로 실행 평가 차이를 줄이기 위한 UI설계 원리 수행한 키 조작 결과를 유저가 빨리 지각하도록 유도 키 조작으로 변화한 시스템의 상태를 사용자가 쉽게 인식하도록 유도 유저가 가지는 본래의 의도와 시스템 결과와 유사도를 유저가 쉽게 파악할 수 있도록 화면과 폼의 흐름 설계 기능적 비기능 요구 사항 화면 입력 요소 및 활용 사례를 통한 UI요구 사항 확인 UI유스 케이스 설계 UI유스 케이스 설계 UI요구 사항에 기초하여 설계된 시나리오 세분화됐다.ox확인, 규칙 정의 ComboBox확인, 규칙 정의 RadioBox확인, 규칙 정의 CheckBox확인, 규칙 정의4) UI 상세설계 ① 프로세스 : UI요구사항 최종확인 → UI구조설계 → 사용자기반 메뉴구조설계 → 화면설계 → 하위시스템 단위 내외부 상세화면과 폼설계 ② UI검토 및 보완 ③ UI 시나리오 문서 작성요건 : 무결성(결락x), 일관성, 이해성, 가독성, 추적용이성, 수정용이성 5) UI설계도구 ① 화면설계도구도구 설명 파워목업 파워포인트에 추가 메뉴를 설치하여 목업 기능(모델)을 사용할 수 있도록 지원 발사믹 목업 스케치한 느낌, 빠르고 심플하게 서비스 컨셉을 전달하는 카카오오븐 카카오에서 제작한 온라인 프로토타이핑 툴② 프로토타이핑 툴도구 설명 UX핀 웹브라우저를 통해 와이어프레임과 프로토타이핑 작업을 동시에 할 수 있는 툴 액슈어 스토리보드에 포함된 정책, 플로차트, 디스크립션까지 모두 작성 가능한 툴 네이버 프로토나우 네이버에서 만든 툴, 스토리보드 등의 기능을 지원③ UI 디자인 도구③ UI 디자인 도구④ UI 디자인 출력으로 작업하는 프로토타이핑 툴도구 설명 비전 디자이너가 작업 결과를 사이트에 업로드한 후 UI를 연결해 간단한 인터랙션 적용 픽사 에이트 모바일 앱 프로토타이핑에 최적화, 디테일한 인터랙션 구현이 가능한 플레이머 커피 스크립트 개발 언어코드 기반 실제 작업물과 유사하다.도구 설명 비전 디자이너가 작업 결과를 사이트에 업로드한 후 UI를 연결해 간단한 인터랙션 적용 픽사 에이트 모바일 앱 프로토타이핑에 최적화, 디테일한 인터랙션 구현이 가능한 플레이머 커피 스크립트 개발 언어코드 기반 실제 작업물과 유사하다.도구 설명 비전 디자이너가 작업 결과를 사이트에 업로드한 후 UI를 연결해 간단한 인터랙션 적용 픽사 에이트 모바일 앱 프로토타이핑에 최적화, 디테일한 인터랙션 구현이 가능한 플레이머 커피 스크립트 개발 언어코드 기반 실제 작업물과 유사하다.