
요즘 계속 웹코딩 공부 많이 했어요 그 중에서 가장 많이 쓰일 것으로 생각되는 input 중에서 checkbox와 radio 중에서 checkbox를 사용해 보겠습니다. input과 label태그를 id값으로 묶어서 사용을 하고 시작을 하도록 하겠습니다.

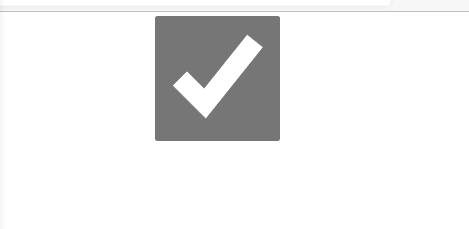
위에 사진처럼 기본 check box는 재미없어요. 쓰는 인터넷 브라우저마다 체크박스를 읽는 방법이 다른데 사파리에서 보면 더 칠칠치 못한 놈이죠. 문제는 마우스 오버 또는 체크했을 때 색깔까지 다르고 모양도 네모나면 심심하죠? 그래서 한번 바꿔볼게요 밑에 사진처럼!

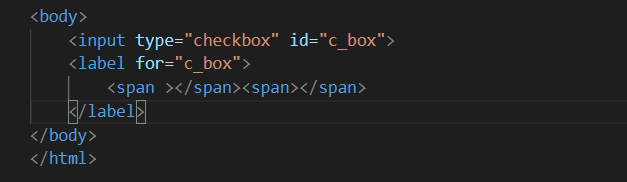
어도비xd로 작업했습니다 먼저 기본 html코드를 입력하겠습니다. 밑처럼 코딩하면 끝. 이제 이들 코드에 혼을 불어넣기 위해 css 작업을 할 차례입니다.

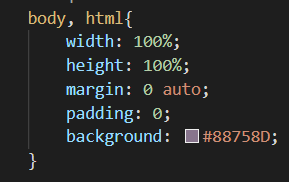
저는 body와 html 태그를 둘 다 조합해서 편집하는 걸 좋아해요 베이스 카드의 모양은 다음 분에서 만들도록 해 놓고, 오늘은 구별을 위해 베이스 컬러만 아래와 같이 해 보았습니다.

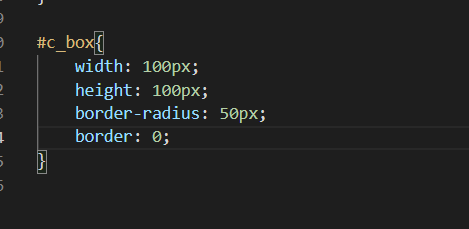
아래와 같이 체크박스를 만져봤습니다

아무 변화도 없더라구요. 그렇다면 이제 방법은 하나군요!

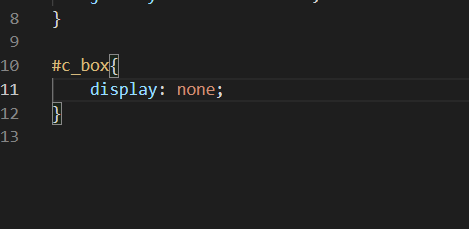
아래 사진처럼 필요없는 여성은 삭제!


그리고 새로운 창조를 하는 것입니다 그래서 span태그를 사용한 것입니다. label 태그의 특징은 for 값에서 input에 사용된 id 값을 쓰면 label 태그 안에 요소를 클릭했을 때도 checkbox가 같이 태그가 된다는 장점이 있습니다. radio도마찬가지입니다.

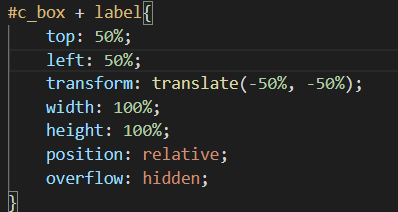
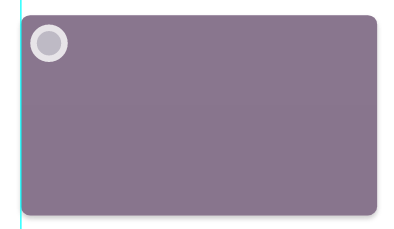
화면 가운데 놓기 위해서 위치를 넣어봤어요. 중요한 것은 position:relative;와 overflow:hidden;입니다. 포지션에서 relative, absolut, fixed가 많이 쓰이는데 relative는 기준을 정하는 요소입니다. 그리고 overflow, 즉 기준점에서 벗어나면 어떻게 할 것인지를 선택할 수 있는데 하이브리드 값을 내면서 표시시킵니다. 이 방법을 사용하여 overflute의 효과를 abs를 사용할 수 있습니다.

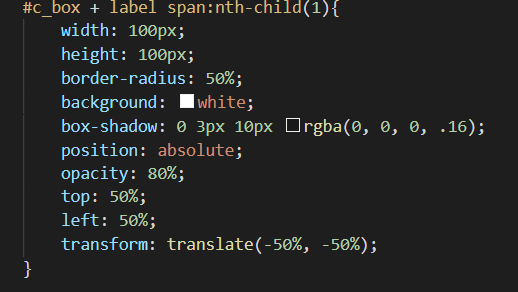
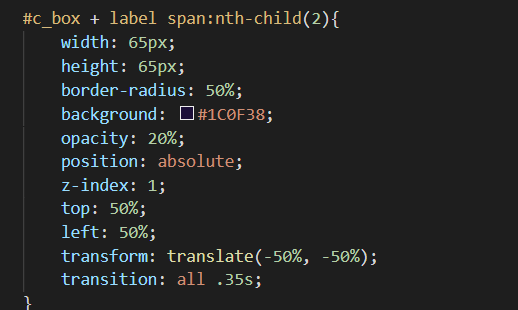
바깥의 원형을 나타내는 요소보다 원 안의 요소가 더 위로 오겠죠 이때 사용하는 것이 :nth-child입니다. 몇 번째 요소를 뽑을지 정할 때 굉장히 도움이 많이 돼요.

두 번째는 투명도인 opa city와 transition입니다. 웹상에서도 어느 정도의 애니메이션을 구현할 수 있어요. 그 중에서 가장 중요한 것이 부드럽게 전환이겠죠? 그걸 가능하게 해주는 게 transition이거든요. 그냥 시간만 적어도 상관없지만… 영상을 다뤘다면 1초는 굉장히 긴 시간이라는 걸 알 수 있겠죠 후후 그래서 저는 .3s 또는 .35s를 많이 쓰고 있습니다. 35s를 많이 사용하고 있습니다.

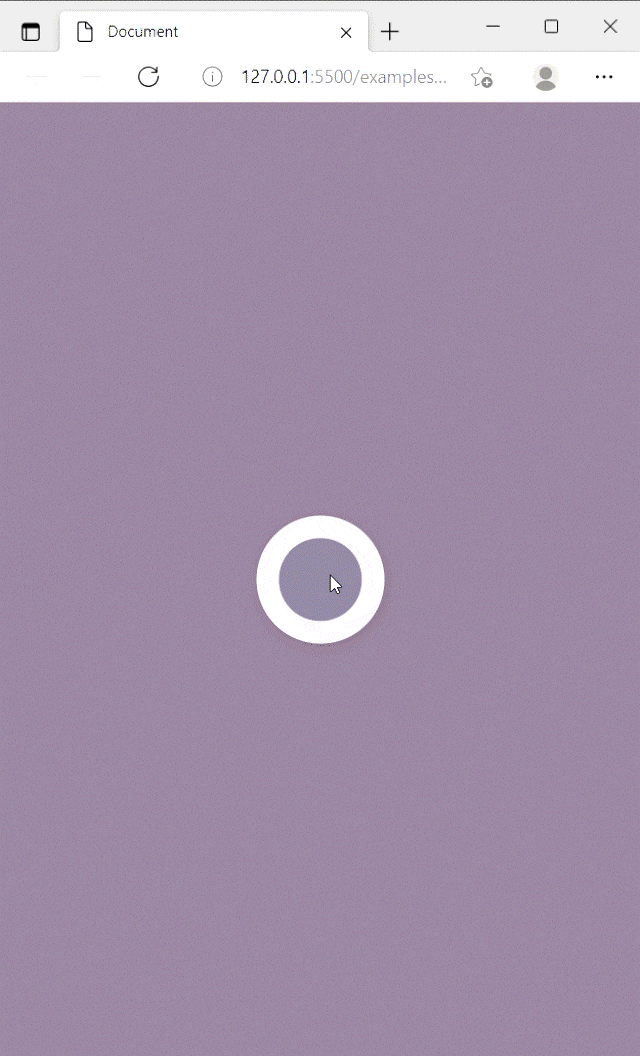
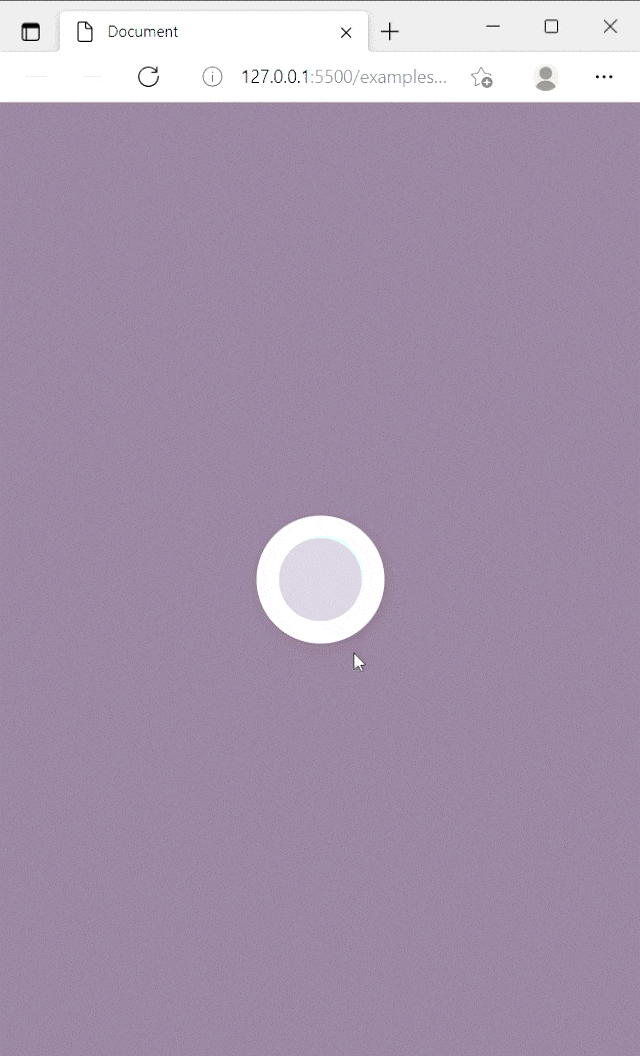
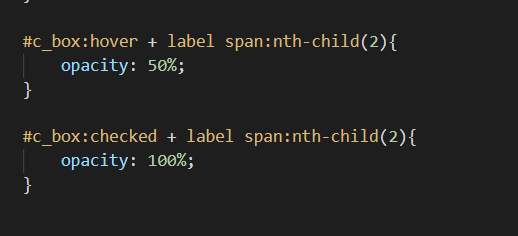
마우스 오버시 값은 :hover이고 체크박스를 클릭시 :checked 값으로 설정하십시오. 그러면 다음과 같은 결과가 나옵니다. (웃음)

마우스 오버